We're excited to officially announce the biggest new feature we've built to date: Blocks. Blocks gives you the power to design effective, engaging learning content like never before.
Over the past year, we designed Blocks "secretly" with our partner educators. As we iterated, developed, and tested with world-class teachers and instructional designers, Blocks became a completely new way to design creative, beautiful, and interactive learning content. And Blocks aren't just new to Pathwright, they're new to education platforms in general. You won't find an instructional content authoring tool like Blocks built into any other education platform.
Blocks is well-tested and ready for you to use today. We hope you'll enjoy using it as much as we have. If you'd like to know a little more before you explore, read on.
Blocks is designed for active learning (not passive consumption)
As we all know, learning is an active, not passive, process. But most web content builders are designed to create content for passive consumption: blog posts, news articles, videos, audio podcasts, ebooks, etc . . .

You can post all kinds of passive content from this ubiquitous web editor.
These passive content builders are easy to use, familiar, and pervasive. Naturally, education platforms adopted them and tacked on quizzes, projects, or discussions to occasionally interrupt the passive stuff. This approach served us well early on, but we began to question its effectiveness. Perhaps learner engagement drops off in online courses because of the dull, blog post-like format rather than the content itself. What if this "tacked-on" approach was a "hack" built on top of a passive content model? And what if that model is fundamentally built on a wrong premise about learning?
We began designing Blocks for the learner first with the goal of engaging their brains long enough for them to grasp a concept without putting them in screensaver mode. And so far, it's working. Here are some of the ways you can use Blocks to transform passive consumption into active learning:

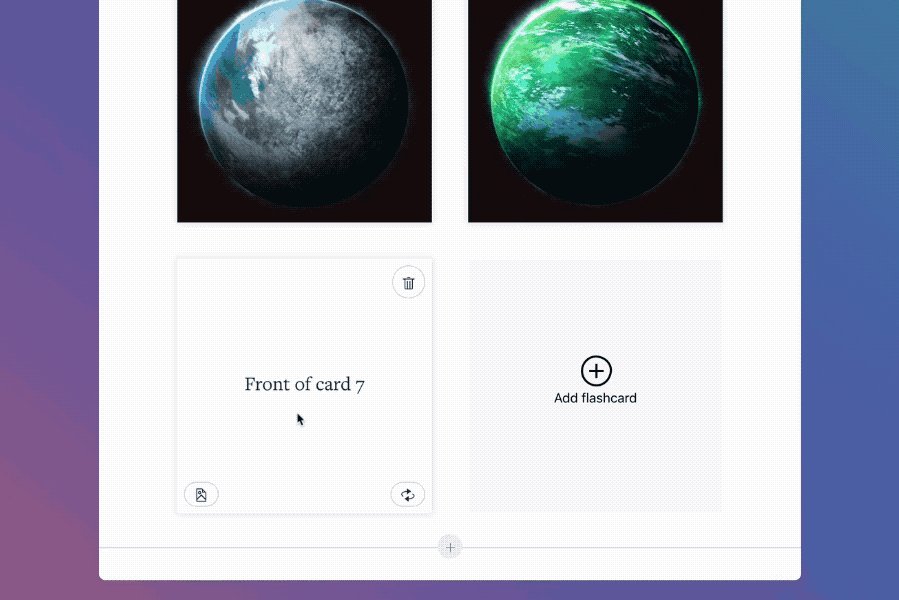
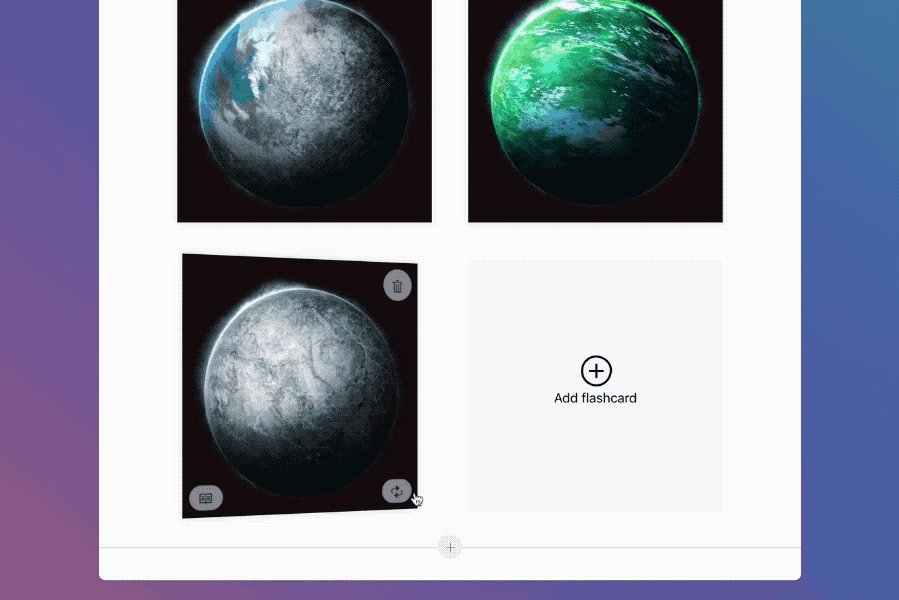
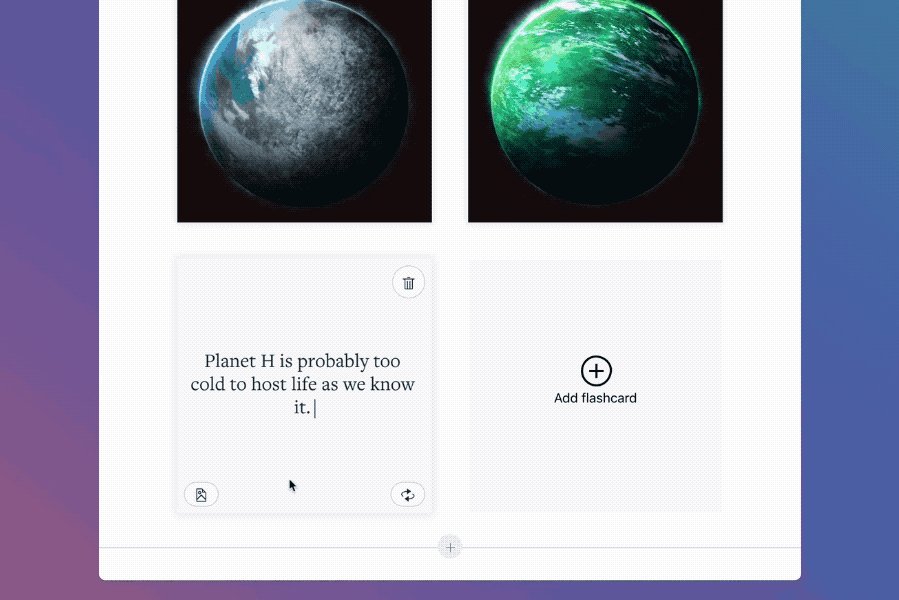
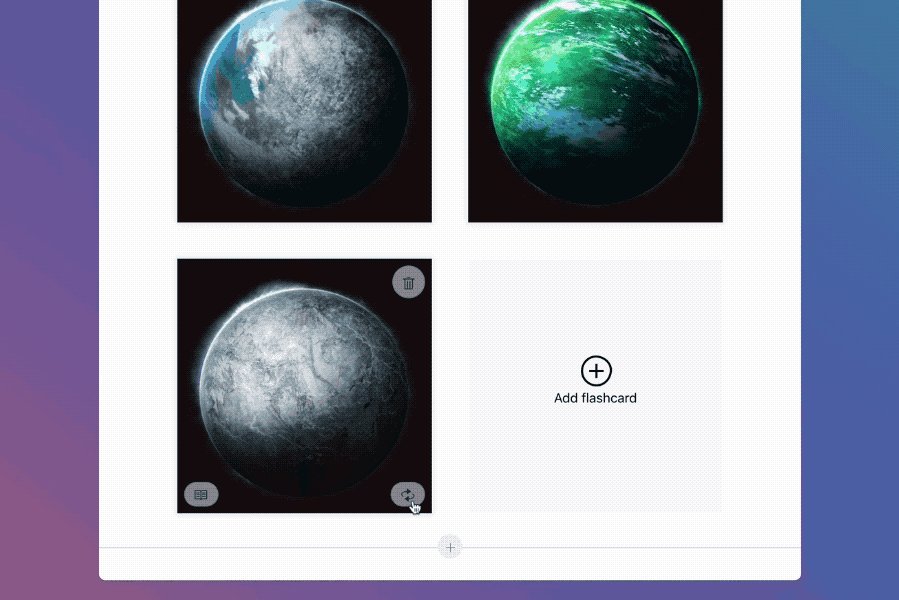
- Instead of a bulleted list to explain a set of facts, use flashcards that picture concepts and engage a learner's memory when they discover new information (above).
- Drop a reflection question below a short video or article to help make it stick and encourage application.
- Instead of a video demo, quickly create an image with touch-points your learner can use to explore a scene.
Blocks are beautiful and work everywhere
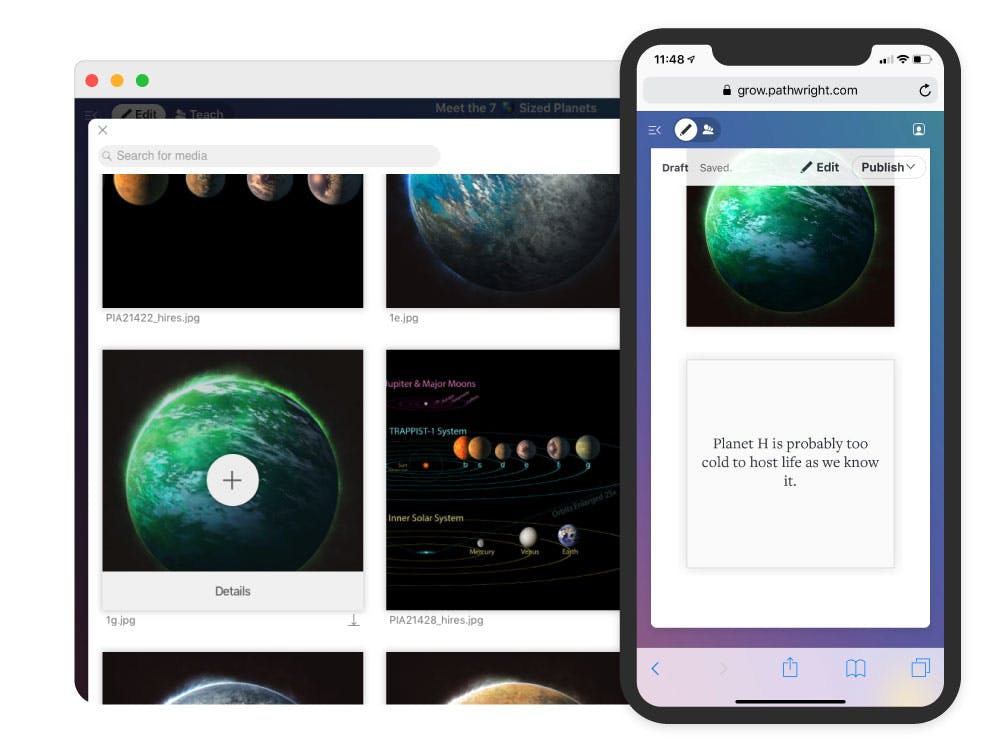
We've worked hard to make each of our 30 starter blocks look great out of the box on any device. Even more complex interactions like annotated images or flashcards provide a natural, app-like experience on smart phones and tablets:

With the lego-like Blocks content designer, you can be more creative than ever as you segment your content, show more than tell, and pace the flow of learning.
Blocks provides the best of both worlds: An instructional design tool & education platform all in one.
Currently, designing pro-level instructional content and making it available within an online course requires two big steps of mashing together:
- Content created within an expensive, highly-technical instructional design tool like Adobe Captivate or Articulate Storyline and exporting it.
- Embedding the export into a "player" within an expensive, highly-technical Learning Management System (LMS).
Hacking these two complex systems together carries more than 2x the expensive and technical hassle, while usually resulting in a disappointingly disjointed, limited, and opaque learning and teaching experience.
But now with Blocks, you can have your cake and eat it too:
- Anyone can author instructional content right within the easy-to-use Pathwright platform without having to import, embed, or link to content from elsewhere.
- All the content you build is fully integrated with Pathwright's built-in teaching tools, so you'll be able to use stats, grade work, share feedback, and have discussions right alongside and within your interactive content.
While there are still more advanced interactions that specialized instructional design tools offer, Blocks has all the basic tools you'll need to design instructionally-sound and unique content—and we're just getting started. We'll add new blocks and enhancements frequently.
(And as an aside, Blocks enables us to create entirely custom learning interactions for you. So if you have an idea for a block you'd like to build with us, let us know.)
Blocks multiplies your content team's productivity
As you think about using Blocks for your learning content, you may feel a little like a few of our partners did as we began to roll this feature out internally: "Well, this is cool, but wow—we've got a lot of work to do to upgrade all this content."
We think you'll discover along with them that upgrading to Blocks is a surprisingly quick—and fun!—experience:

- With only a few clicks, Blocks creates great-looking content. You can copy+paste blocks (or whole steps with multiple blocks) to re-use templates across your courses.
- Now all of the images and files you use across all of your content are stored in the new Media Manager—that means brand-appropriate visuals are only a search and tap away.
- Oh, and Blocks includes one of our most requested content features: Autosave. Your content saves automatically as you edit so you won't lose your work.
Additionally, our own Learning Experience (LX) Design Team is available on a project-basis to help you economically and professionally transform any content you have (whether it's on Pathwright already or not) into the new Blocks format.
You can start using Blocks within your Pathwright account today. If you don't have a Pathwright account, you can create one to try out for free and start using Blocks in minutes.
We can't wait to see what you create!
Using Pathwright is dead simple and doesn’t cost a thing until you’re ready to launch a path.
Get startedTopics in this article